
Problem Space
No one likes queuing, especially at the Disney Parks*.
*I am in no way affiliated with the Disney brand, I only did a project surrounding real people’s park experiences.
The price of a family trip means every moment matters.
For one day’s worth of tickets, a family spends over $500. This is without the inclusion of park food, extra adventures, or purchases!
As we talked with park-goers, the importance of the experience matching the price emerged as a high priority for park-goers' experiences.
The park has more than just Space Mountain.
Everyone wants to ride the big-name rides, and not everyone can commit to the loooong queues!
Through secondary and primary research, we discovered that the major ride queues are gamified by the park-going community, finding optimal strategies to go through the park to experience the most they could. This was an extreme burden to once-in-a-lifetime visitors.
So, how could we make sure every moment at Disney is magical?
Our Opportunity
Create dining experiences with the same magic as the rest of the Park.
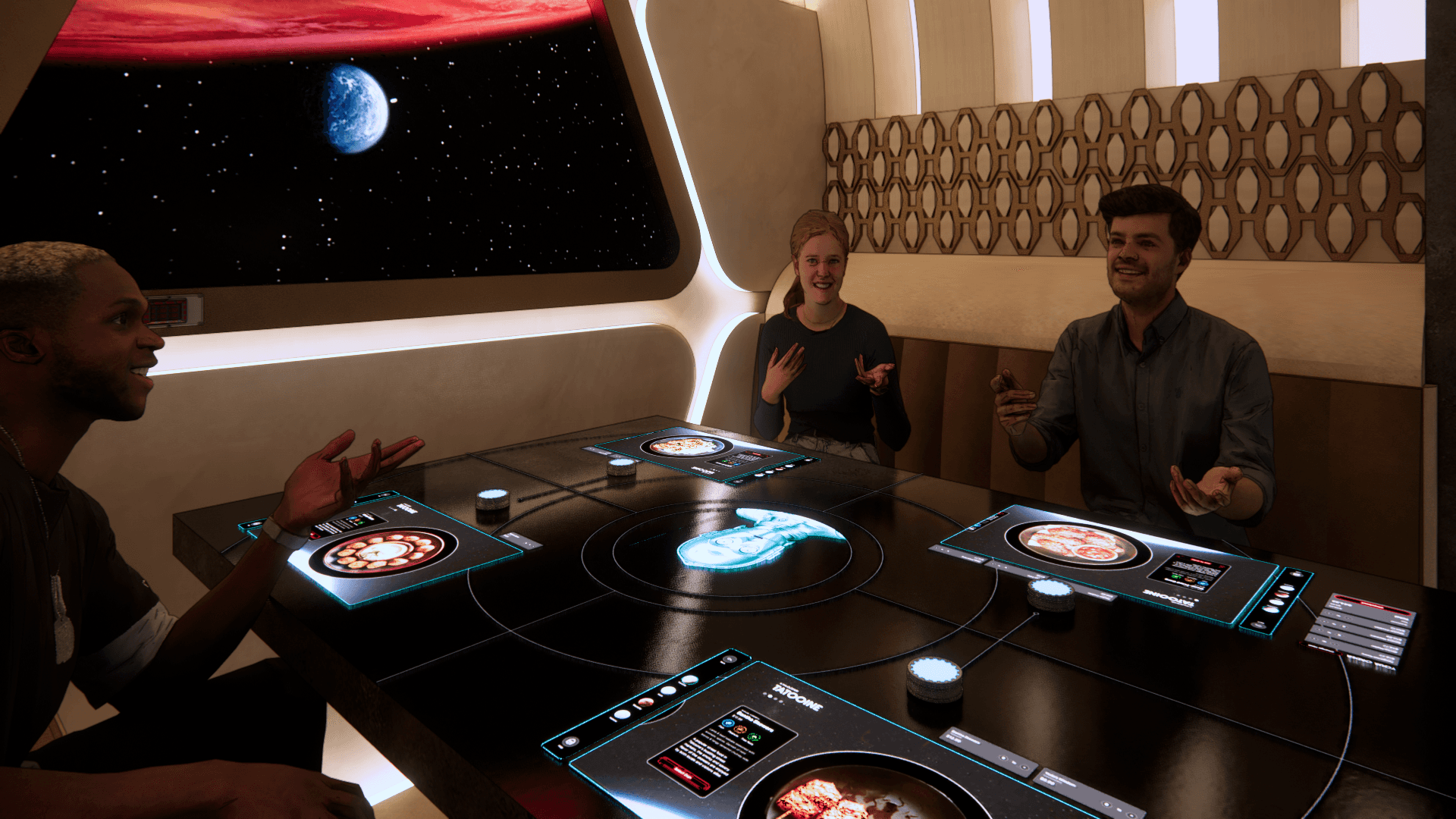
Step 1: Welcome to the world of Star Wars Cuisine
For one day’s worth of tickets, a family spends over $500. This is without the inclusion of park food, extra adventures, or purchases!
As we talked with park-goers, the importance of the experience matching the price emerged as a high priority for park-goers' experiences.
Take in the world of food before you.
We gave our customers autonomy over their experience, giving clear instructions, clear prices, and a parent “host” the ability to commit the order to the kitchen.
Step 2: Strategize and play together against galaxy villians.
As the family waits for their food, phase two begins. After choosing between entertainment options, they engage in a shared experience — like exploring the galaxy together or battling famous villains in classic Star Wars games.
Step 3: Dine with the world you've discovered
The food arrives. The waiter, assisted by an R2 unit, places the food on the place before the individual, who experiences their place come to life. They can learn about the story of the food their eating and compare between plates.
Design Challenge
How do you design for a concept that doesn’t exist?
One of the most challenging parts about designing for conceptual designs, means that a lot of the components are exploratory!
Design Approach
Create constraints with user tests.
Concept Test 1:
How does a projection change interaction?
Creating quick and cheap prototypes was the focus of the concept validation phase of our work.
The Constraint discovered:
Touch points cant lay vertically, as it’s undetectable by depth, and is complex for a top-down projection interaction. Having prototyped initially with the depth sensor, I knew that the placement of the components would be pivotal for this to work.
Design Decision
Design with horizontal layouts and isolating interactions to reduce complexity for users and the depth sensor. This meant that throughout the design, implementing this consideration was necessary for a “successful” design.
Concept Test 2:
How big should the size of the projection be?
From small screens to large, we used whatever we could find to prototype the actual scale of the model.
The Constraint discovered:
The scale of UI should be a familiar size, and larger across the board. When designing for a bigger area, the amount of information must decrease.
Design Decision
Design based off the size of the placement, then expand when needed. The design of the ordering screen can be modular and should have space. I developed the beginnings of the base for design system components to make designing iteratively quicker and simpler.
Concept Test 3:
How do we design for a table?
We needed to understand how to model and base our designs off the table where our customers would experience the interaction.
The Constraint discovered:
An interactive round table constricts the amount of dining space that the customers get, making the dining experience uncomfortable.
The size of the table should be standard, making it easy for a family of four to five to sit at comfortably.
Design Decision
Make our table rectangular and spacious enough for both dining and the experience.
Build human-factor considerations into our table scale.
Outcome
Designing for a "wow" meant testing. A lot.
Throughout our tests, the biggest insight related to the “wow” factor that came with a new, unique experience. This intentional feeling is what opened the doors of acceptance to the novel experience to our potential customers.
The closer we got to achieving the feeling of a “real” experience, the better reviews we got — the more constraints guiding our design strengthened the experience our testers had.
Reflection
After facing a wall, pivot and try again.
Each question and each test we performed raised more questions about the design intent and challenged the decisions we built up — again and again. This project was a testament to the UX design process and the application of the iterative design methods that refine a concept through concept validation and “Wizard of Oz” testing methods.


















